Home / IT & Computer Science / Digital Media / Construct a Virtual Reality Experience / “Hello World” with AFrame

Reach your personal and professional goals
Unlock access to hundreds of expert online courses and degrees from top universities and educators to gain accredited qualifications and professional CV-building certificates.
Join over 18 million learners to launch, switch or build upon your career, all at your own pace, across a wide range of topic areas.


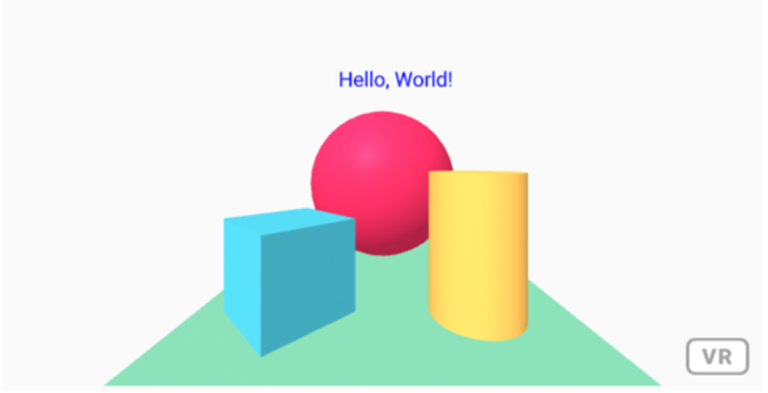
 Figure 1: AFrame sample with VR icon on the bottom right
Figure 1: AFrame sample with VR icon on the bottom right
 Figure 2: Sample split view on smartphone
Figure 2: Sample split view on smartphone
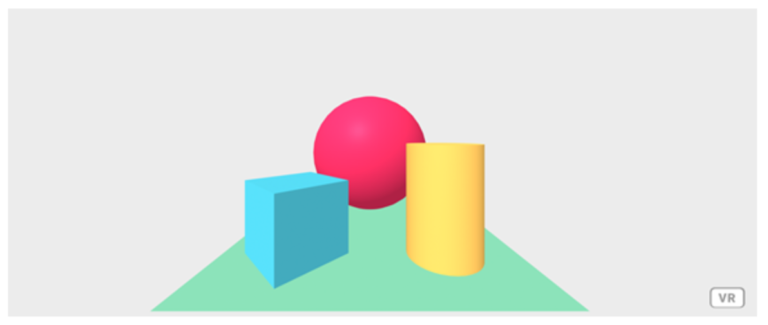
 Figure 3: Hello World! AFrame
Figure 3: Hello World! AFrame
 Figure 4: Hello World! AFrame with text
Figure 4: Hello World! AFrame with text






