Home / IT & Computer Science / Digital Media / Construct a Virtual Reality Experience / “Hello Space” with Glitch

Reach your personal and professional goals
Unlock access to hundreds of expert online courses and degrees from top universities and educators to gain accredited qualifications and professional CV-building certificates.
Join over 18 million learners to launch, switch or build upon your career, all at your own pace, across a wide range of topic areas.


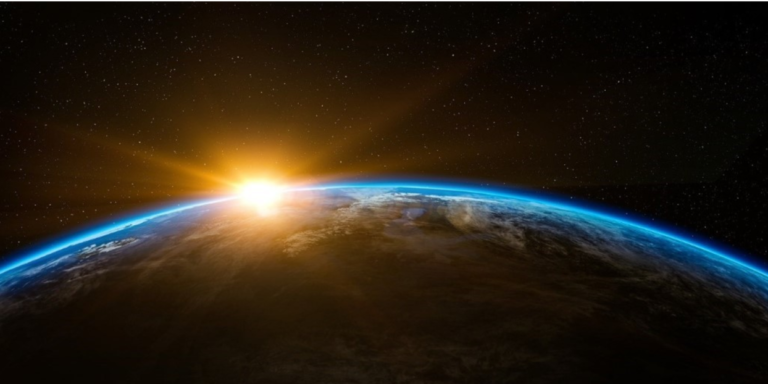
 Figure 1: Space Panorama (source: Pixabay)
Figure 1: Space Panorama (source: Pixabay)
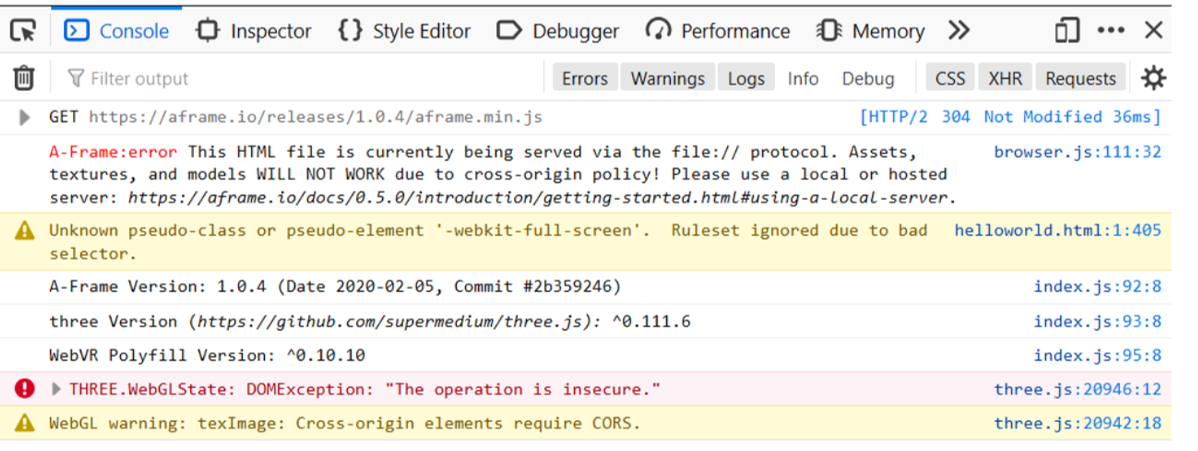
 Figure 2: CORS restrictions on loading local assets alongside a local page
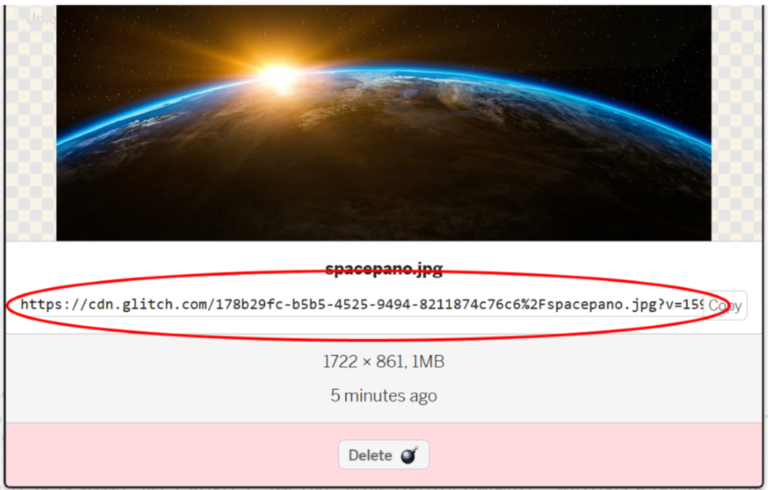
Figure 2: CORS restrictions on loading local assets alongside a local page Figure 3: Assets are hosted on a CDN. To access them, use the CDN link
Figure 3: Assets are hosted on a CDN. To access them, use the CDN link
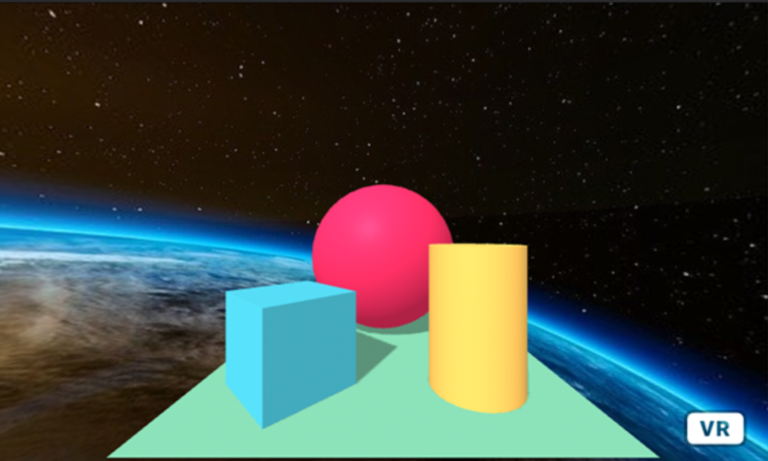
 Figure 4: Hello Space!
Figure 4: Hello Space!






