Future of Web Design 2015: our highlights
Last month, a few of our Designers and Developers attended the Future of Web Design (FOWD) conference in London, where our Creative Director, Lucy Blackwell, and one of our Developers, Melinda Seckington, were among the speakers. Here, our Interaction Designer, Alla Kholmatova, and Front-end Developer, Jusna Begum, discuss some of the themes and highlights that were especially memorable to us.

Design and data
Rob Smith and Chris Jones used an interesting format in their talk “Is E-Commerce an Art or a Science?” One of them pitched on the design side, while the other speaker represented data. Both ‘opponents’ used compelling arguments to win the votes of the audience.
For example, on the design side Chris argued that intuition, creative direction and the ‘gut feel’ were the qualities that had historically given us iconic designs with a strong voice and unique personality. On the other hand, data driven design is somewhat akin to design by committee:
“Is data merely design by committee, a way to get an average opinion, a ‘beige’ solution that appeals to everyone but delights no one?”
This is an interesting point and an argument we often hear when designers try to avoid doing user research and testing, too.
From the data perspective, Rob argued that design can be subjective and that some of the most spectacular failures are known to be caused by designers’ biases. Rob explained that, although human behaviour is complicated, we all follow some sort of patterns. And the key to effective design solutions is understanding those patterns:
“We are all sheep shepherded by the data overloads.”
(On this subject, there’s a fantastic article by Julie Zhuo called The Agony and Ecstasy of Building with Data.)
The talk was entertaining but also effective. The tongue-in-cheek format of two opponents pitching for their points of view worked really well for bringing across the main point: both design and data hats are equally important when making product decisions.
One aspect we weren’t sure about was where qualitative research would fit into this debate – it wasn’t featured clearly on either side of the pitch.
Processes and frameworks
Having always looked for ways to be productive and efficient, we really enjoyed Jason Lengstorf’s talk about standardized processes. One of the most important things he mentioned was that process belongs to the team, not the people who created it.
“You can’t enforce a process. Put it up for review to get a buy-in. Make sure everybody gets it.”
Particularly interesting for us was the idea of standardized, repeated UX flows. Maintaining a comprehensive up-to-date pattern library is a big part of our team’s workflow, but repeated user flows have never been part of it. It’s something we may want to consider in the future.
See Jason’s slides.
Designing (or not) in the browser
For a while we’ve been following debates online on whether designing in the browser is a better alternative to static mockup tools. At FOWD, the question was brought up by several speakers, all with different points of view.
Flurin and Adrian Egger reminded us, once again, how archaic, slow and inflexible working with Photoshop can be. But a couple of hours later Billy Kiely, Creative Director at InVision, argued that design in the browser is a trend of the past, and suggested interactive prototypes with rich visuals and animations as a way forward.
At FutureLearn, Designers and Front-end Developers work closely together, so the issues of miscommunication of design ideas and unrealistic PSDs don’t usually come up.
We try to be flexible when it comes to design deliverables: some ideas only need to be sketched on paper and and can be taken straight to the browser, others require more thoughtful explorations in Illustrator or Photoshop. We also use Axure and InVision for interactive prototypes – it all depends on the type of project we’re working with.
With all that in mind, the view that’s closest to our team was shared in the last talk by Dan Mall:
“Design anywhere. Decide in the browser.”
Content and performance
Responsive design is always a hot topic at most web conferences and FOWD was no exception. The current responsive design technique is to focus on mobile first, but Jonathan Fielding presented the idea of putting more focus on the content and the performance of our site.
“We need to know our content before we can design.”
Jonathan’s advice on how to optimise the display of your content is to prioritise content differently on different devices and to ensure your content is discoverable.
For example, on a restaurant website you could prioritise the phone number and directions first on small devices. But on large devices you could display large images to convey the atmosphere, and then the menu and booking information.
This is because the user’s priority on a small device is to contact the restaurant or find where it is, rather than to see what it looks like.
At FutureLearn, we do a small bit of content reordering on one of our pages with a JavaScript utility. However Jonathan showed code samples of how this can now be achieved with just CSS using Flexbox.
<div class="wrapper">
<div class="better-content-for-mobile">
I am more important on mobile
</div>
<div class="better-content-for-desktop">
I am more important on desktop
</div>
</div>
@media only screen and (min-width: 768px) {
.wrapper {
display: flex;
flex-direction: column;
}
.better-content-for-desktop {
order: 1;
}
.better-content-for-mobile {
order: 2;
}
}
Jonathan then went onto explain the importance of spending time on optimising performance, especially with the average page weight increasing every year.
He used user testing results from Amazon and Google to back up his argument:
- Amazon found every 100ms delay in loading a page cost them 1% in sales
- Google found an extra 500ms delay in loading of search results decreased traffic by 20%
“A responsive site is expected to work on a wide variety of internet connections.”
He touched on three steps that you can take to improve performance: optimise how you load your assets; defer loading of content; and optimise how you load your JavaScript.
Improving performance at FutureLearn is currently one of our goals in the development team and these tips are a great starting point for us.
See Jonathan’s slides.
Timing and motion

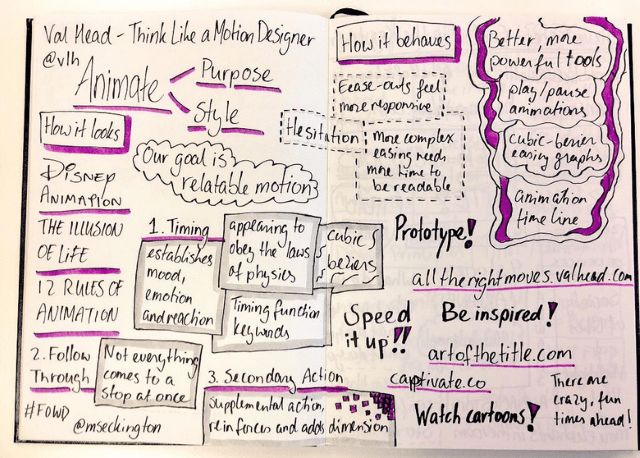
In several talks, the importance of timing was emphasised. Val Head showed us how to think like a motion designer, revealing how Disney’s 12 rules of animation could be applied to web animations, and how timing is key to establishing mood and emotion.
See Val’s slides.

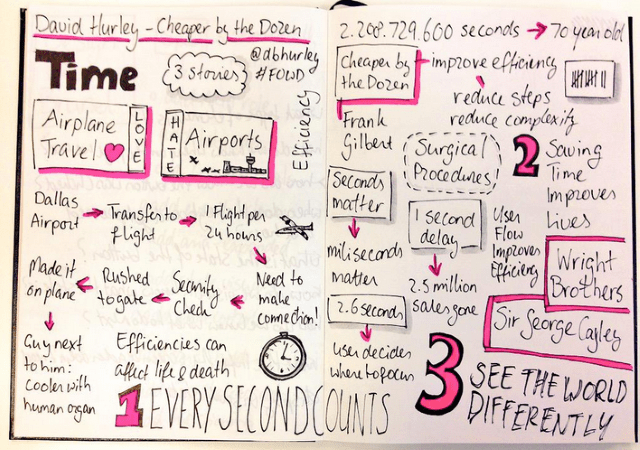
David Hurley shared 3 stories about how time matters, to the point of being a matter of life and death.
See David’s slides.
Experiences, memories and emotions
The idea of connecting with people on an emotional level, and the relation between brand and experience was discussed by several speakers.
Jon Setzen talked about the “designing for a 24-hour experience,” in order not only to solve problems, but also create behaviours. He urged us to understand our audience’s 24-hour journey, to the point of knowing what they ate for breakfast, in order to find out how our products can influence those behaviours.
See Jon’s slides.
Our Creative Director, Lucy Blackwell, also talked about brands and experiences.

Free flight memories, delightful surprises, hidden dinosaurus and explosive cupcakes – Lucy’s talk had it all. Most importantly she shared many practical and sometimes unconventional tips on creating personal but also commercially viable experiences.
See Lucy’s slides.
Accessibility
Another crucial future trend is, of course, the need for designers to factor in accessibility right from the start, by thinking about code even at the UX/design stage.
At FutureLearn, we believe in the importance of designing for everyone, everywhere. This includes making our site accessible for assistive technologies such as screen readers. Which is why it was great to hear Leonie Watson explain the reasons why code is important to assistive technologies.
In her talk, Leonie busted the four common myths about accessibility:
- accessibility stifles innovation
- accessibility kills creativity
- accessibility is difficult
- accessibility is irrelevant.
Through powerful arguments and practical examples, Leonie demonstrated that accessibility is not hard, it just takes thought, commitment and respect for yourself and your audience.
“Design like you give a damn.”
See Leonie’s slides.
The future
As you might expect from the title of the conference, several speakers shared their thoughts, predictions and aspirations for the future.
Among the most memorable was a talk by our Developer, Melinda Seckington, who explored some of the theories behind how machines learn versus how people learn.

It was a thought-provoking talk that made us think about the implications of designing in the future, where artificial intelligence is evolved. How do we get prepared for designing and working with AI?
See Melinda’s slides.
Relly Annett-Baker gave a powerful and inspiring talk about her 2020 vision, encouraging us to let go of our inherent biases and treat our users better.
In the everyday rush and pressure to ship new things it’s easy to forget what’s truly important. Relly’s talk was a powerful reminder that we all need to focus on building digital products that are humane, ethical, bringing value, and open for all.
Were you at Future of Web Design 2015? Tell us what you found memorable in the comments below. Or find out more about what inspires us at FutureLearn in our “Things we love” series.




